Bagian-Bagian Harddisk
Seperti kita ketahui hardisk adalah tempat penyimpanan data dan dokumen, serta tempat System OS serta aplikasi program di install. Sebenarnya Hardisk dapat di golongkan dengan Memory, yaitu memory permanen, karena data dan dokumen yang tersimpan tidak akan hilang setelah komputer di matikan atau di offkan.
Didalam Hardisk terdapat beberapa komponen-komponen penting, dengan mengetahui komponen-komponen Hardisk ini kita dapat lebih memelihara hardisk kita agar dokumen dan data kita aman tersimpan di dalamnya. Sebab bila anda memiliki Data yang penting, maka bila hardisk anda rusak maka data andapun ikut rusak. Tapi bila Mother Board atau komponen lainnya rusak sementara hardisk tidak rusak, anda dapat mengganti komponen lainnya dan memasang hardisk anda tersebut dan data di dalamnya tetap aman.
Inilah beberapa komponen penting dari Hardisk :

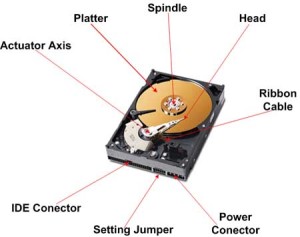
Platter
Berbentuk sebuah Pelat atau piringan yang berfungsi sebagai penyimpan data.Berbentuk bulat,merupakan cakram padat,memiliki pola-pola magnetis pada pada sisi-sisi permukaanya.Platter terbuat dari metal yang mengandung jutaan magnet-magnet kecil yang disebut dengan magnetic domain.Domain-domain ini diatur dalam satu atau dua arah untuk mewakili binary “1” dan “0”
Dalam piringan tersebut terdiri dari beberapa track, dan beberapa sector, dimana track dan sctor ini adalah tempat penyimpanan data serta file system. Misalnya hardisk kita berkapasitas 40 GB, bila di format kapasitasnya tidak sampai 40 Gb. karena harus ada trac dan sector yang dipakai untuk menyimpan ID pengenal dari formating hardisk tersebut.
Jumlah pelat dari masing-masing harddisk berbeda-beda,tergantung pada teknologi yang digunakan dan kapasitas yang dimiliki tiap harddisk.Untuk harddisk-harddisk keluaran terbaru,biasanya sebuah plat memiliki daya tampung 10 sampai 20 Gigabyte.Contohnya sebuah Harddisk berkapasitas 40 Gigabyte,biasanya terdiri dari dua buah plat yang masing-masing berkapasitas 20 Gigabyte.
Spindle
Spindle merupakan suatu poros tempat meletakan platter.Poros ini memiliki sebuah penggerak yang berfungsi untuk memutar pelat harddisk yang disebut dengan spindle motor.Spimdle inilah yang berperan ikut dalam menentukan kualitas harddisk karena makin cepat putaranya,berarti makin bagus kualitas harddisknya.Satuan untuk mengukur perputaran adalah Rotation Per Minutes atau biasa disebut RPM.Ukuran yang sering kita dengar untuk kecepatan perputaran ini antara lain 5400 RPM,7200 RPM atau 10000 RPM.
Head
Piranti ini berfungsi untuk membaca data pada permukaan pelat dan merekam informasi ke dalamnya.Setiap pelat harddisk memiliki dua buah head.Satu di atas permukaan dan satunya lagi dibawah permukaan.
Head ini berupa piranti yang elektromagnetik yang ditempatkan pada permukaan pelat dan menempel pada sebuah slider.Slider melekat pada sebuah tangkai yang melekat pada actuator arms.Actuator arms dipasang mati pada poros actuator oleh suatu papan yang disebut dengan logic board.
Oleh karena itu pada saat hardisk bekerja tidak boleh ada guncangan atau getaran, karena head dapat menggesek piringan hardisk sehingga akan mengakibatkan Bad Sector, dan juga dapat menimbulkan kerusakan Head Harddisk sehingga hardisk tidak dapat lagi membaca Track dan Sector dari Hardisk.
Logic Board
Logic Board merupakan papan pengoperasian pada hardisk, dimana pada logic Board terdapat Bios Hardisk sehingga hardisk pada saat dihubungkan ke Mother Board secara otomatis mengenal hardisk tersebut, seperti Maxtor, Seagete dll. selain tempat Bios hardisk Logic Board juga tempat switch atau pendistribusian Power Supply dan data dari Head Hardisk ke mother Board untuk ki kontrol oleh Processor.
Actual Axis
Adalah poros untuk menjadi pegangan atau sebagai tangan robot agar Head dapat membaca sctor dari hardisk.
Ribbon Cable
Ribbon cable adalah penghubung antara Head dengan Logic Board, dimana setiap dokumen atau data yang di baca oleh Head akan di kirim ke Logic Board untuk selanjutnya di kirim ke Mother Board agar Processor dapat memproses data tersebut sesuai dengan input yang di terima.
IDE Conector
Adalah kabel penghubung antara hardisk dengan matherboard untuk mengirim atau menerima data.
Sekarang ini hardisk rata-rata sudah menggunakan system SATA sehingga tidak memerlukan kabel Pita (Cable IDE)
Sekarang ini hardisk rata-rata sudah menggunakan system SATA sehingga tidak memerlukan kabel Pita (Cable IDE)
Setting Jumper
Setiap hardis memiliki setting jumper, fungsinya untuk menentukan kedudukan hardisk tersebut.
Bila pada komputer kita dipasang 2 buah hardisk, maka dengan menyeting Setting Jumper kita bisa menentukan mana hardisk Primer dan mana Hardisk Sekunder yang biasanya disebut Master dan Slave.
Master adalah hardisk utama tempat system di instal, sedangkan Slave adalah hardisk ke dua biasanya dibutuhkan untuk tempat penyimpanan dokumen dan data. Bila Jumper settingnya tidak di set, maka hardisk tersebut tidak akan bekerja.
Power Conector
Adalah sumber arus yang langsung dari power supply. Power supply pada hardisk ada dua bagian :
- Tegangan 12 Volt, berfungsi untuk menggerakkan mekanik seperti piringan dan Head.
- Tegangan 5 Volt, berfungsi untuk mesupply daya pada Logic Board agar dapat bekerja mengirim dan menerima data.





















